Icons
We are global. Candid talks with the whole world, regardless of which language we’re speaking. Our custom set of icons will serve as urgent calls
to action.
Icon set
Our icons are used to code information so people can find what they’re looking for quickly—no matter their proficiency in English. This first set of icons was designed for specific products, but they can be used again and again across websites and products.
Foundation Center

GuideStar

Grantmakers

Grants

Grant recipients

Forms 990

Video

In-person training

Self-paced learnin

Blog posts

Case studies

Curated content

Events

Guided reading

Guides

Infographic

Podcast

Takeaways

Tools

Creating new icons
Our icons use a distinctive style that fits perfectly with the other elements in our system. It will be easily recognizable to our users. If you want to show an icon larger than 12 px tall, always use a Candid icon. To create new ones, follow these simple rules.
Do
Fit icons onto a square background. White lines
should be used on black or color backgrounds, and black lines on white backgrounds.



Do
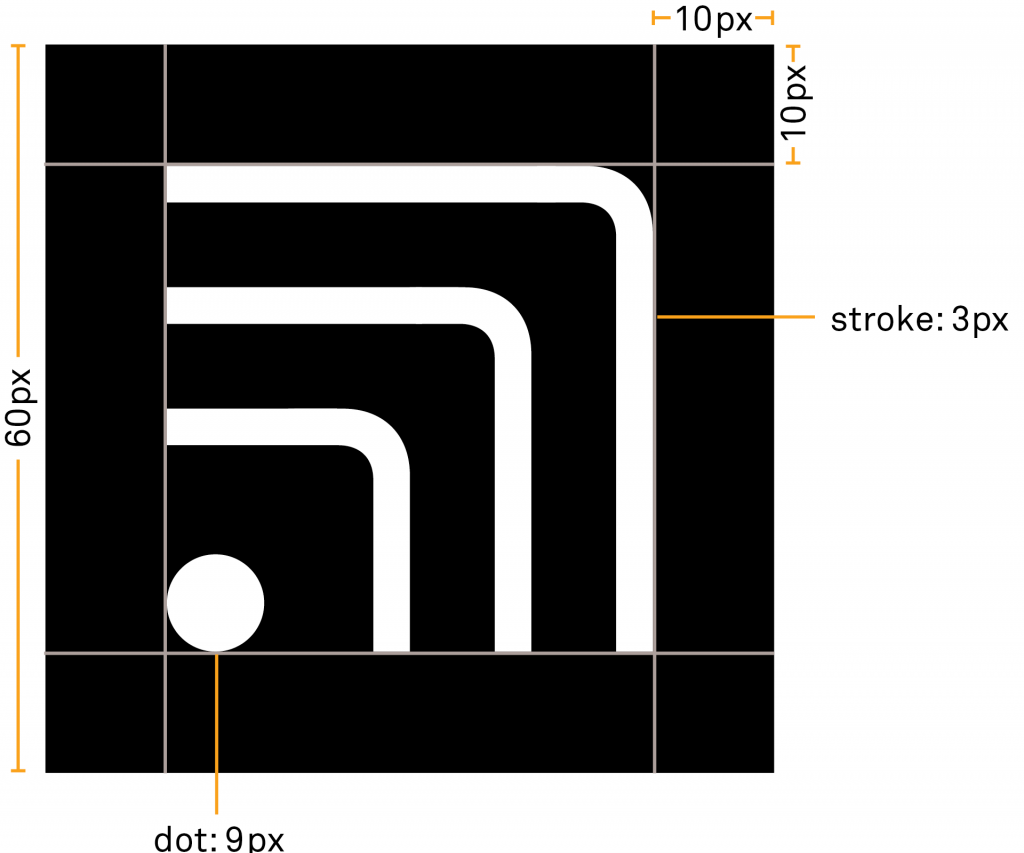
Compose icons using these elements: dots, thin vertical and horizontal lines, and rounded corners

Do
Make sure lines are straight and most corners are sharp. If you are drawing what would traditionally be a rounded shape, use a rounded corner.


Don’t
Don’t use rounded corners for shapes that are usually square. Don’t use curved lines.


Do
To keep proportions consistent, use these dimensions, and then scale the completed icon to fit the space you have.